Form merupakan bagian yang paling penting dalam pemrograman HTML. Form digunakan untuk mengumpulkan data dari pengunjung suatu website. Mulai dari form untuk login, form kontak, form untuk pendaftaran user, form advertiser, form sitemap, bahkan untuk mengirimkan data antar halaman web. Pada tutorial belajar HTML: cara membuat form di HTML ini kita akan membahas cara penggunakan tag form di dalam HTML.
Form meruakan salah satu elemen HTML yang digunakan untuk menerima nput dari pengunjung. Melalui form pengunjung dapat memasukkan data melalui elemen-elemen input seperti textfield, checkbox, radio button, textarea, submit button dan masih banyak lainnya. Form berfungsi untuk membuat sebuah halaman web menjadi interaktif dan dinamis.
Perintah Dasar Form
<form>
.
Input elements
.
</form>
Elemen input Form
Elemen yang paling penting dalam form adalah elemen input. Elemen input digunakan untuk memilih informasi yang dimasukkanoleh pengunjung. Elemen input dapat terdiri dari berbagai macam cara tergantung dari atributnya, seperti jenis text field, checkbox,password, radio button, submit button, dan lainnya.
Text Field
Merupakan elemen input yang memungkinkan pengunjng memasukkan text dalam satu baris. Lebar karakter text field defaultnya adalah 20 karakter.
Perintah Dasar :
<input type=”text” />
Contoh penggunaan :
<form>
First name : <input type=”text” name=”firstname” /><br />
Last name : <input type=”text” name=”lastname” />
</form>
Radio Button
Elemen form yang membolehkan pengunjung memilih satu saja pilihan data dari pilihan data yanng terbatas. Seperti pemilihan jenis kelamin (pria atau wanita).
Perintah Dasar:
<input type=”radio” />
Contoh penggunaan :
Check Box
Digunakan untuk memilih beberapa pilihan data sekaligus atau lebih dari satu pilihan dari daftar pilihan yang ada.
Perintah Dasar:
<form>
<input type="checkbox" name="kendaraan=" value="motor" />
aku naik motor<br />
<input type="checkbox" name="kendaraan=" value="mobil" />
aku naik mobil<br />
<input type="checkbox" name="kendaraan=" value="sepeda" />
aku naik sepeda<br />
<input type="checkbox" name="kendaraan=" value="becak" />
aku naik becak<br />
</form>
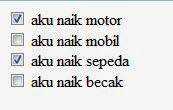
hasilnya akan seperti ini :
Submit Button
Digunakan untuk mengirimkan data dari halaman web ke server. Data yang dikirimnkan ke halaman lain yang telah ditentukan pada atribut action di form.
Perintah Dasar:
<input type=”submit” />
Contoh penggunaan :
<form name=”input” action=”proses_input.php” method=”get
Reset Button
Digunakan untuk membatakan semua proses pengisian data yang dilakukan di elemen input form.
Perintah Dasar:
<input type=”reset” />

No comments:
Post a Comment